Amazon S3では簡単にホームページを公開することができます。
ただし、静的ページのみです。静的ページとは動的ページではないという意味で、プログラムなどがHTMLを造出しないページのことを意味します。
PHPやJaveなどで造出されたページが動的ページと言う事になります。
ホームページの公開とは世界中のだれでもホームページを見ることができるようにすることです。
Amazon S3のホームページ公開にはWebサーバと言われるソフトウエアのインストールを行う必要がありません。
Webサーバとはブラウザによるホームページ閲覧に対してホームページの情報を送受信するソフトウエアです。
有名なWebサーバソフトウエアはapache(アパッチ)とIIS(アイアイエス:Internet Information Services)があります。
事前準備として独自ドメインでホームページを公開するためのドメイン取得が必要です。
ドメインは数々の取得業者(レジストラ)で取得可能ですが、私の場合「お名前.com![]() 」で取得しています。
」で取得しています。
それでは、本題のホームページ公開の話の戻ります。
今回の説明では「http://cloudguard.jp」でも「http://www.cloudguard.jp」でも閲覧が可能になるような例を説明します。
実際に設定する場合には「cloudguard.jp」部分を取得業者(レジストラ)で取得したドメイン名に置き替えて設定をして下さい。
「AWSマネジメントコンソール」から「Amazon S3」に入ります。
「AWSマネジメントコンソール」への入り方は「1-2.AWSマネジメントコンソール」を参照下さい。
「Amazon S3」への入り方は「2-1.Amazon S3にサインイン」を参照下さい。
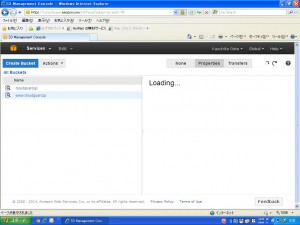
■まずは「Amazon S3」画面で下記情報を入力して新しいバケットを作成します。
「cloudguard.jp」と「www.cloudguard.jp」ふたつのバケットを作成する必要がありあります。
ひとつめの設定は
Bucket Name:cloudguard.jp
Region:US Standard
ふたつめの設定は
Bucket Name:www.cloudguard.jp
Region:US Standard
今回はバックアップ用のサイトを作るため、東京ではなくアメリカのリージョンを選択しました。
リージョンとはクラウドサービスを利用できる地域のことです。サーバが置いてある場所と思った方が理解しやすいかもしれません。
東京にあるサーバが災害などで壊れた時のために東京以外のリージョンを選びました。
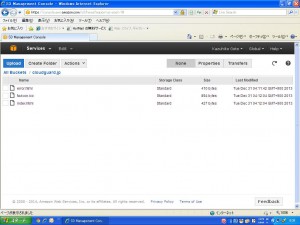
■次に公開したいコンテンツを「Amazon S3」にアップロードします。
「2-3.Amazon S3のファイルサーバ利用」の投稿に従いコンテンツ(HTMLファイル)をアップロードします。
今回は「index.html」と「error.html」を「cloudguars.jp」バケットの直下にアップロードしました。
「www.cloudguars.jp」にはコンテンツのアップロードは行わず、後ほど設定するリダイレクト設定で「www.cloudguars.jp」の閲覧を可能にします。
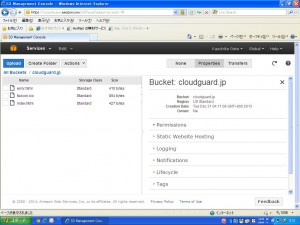
■コンテンツ閲覧許可を設定します。
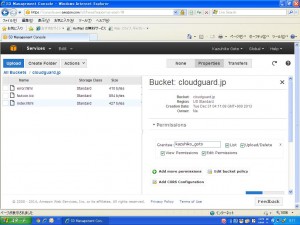
[cloudguard.jp]バケット上で右クリックしてプルダウンメニューから「Properties」を選択し画面右の[Permission]をクリックし情報を開きます。
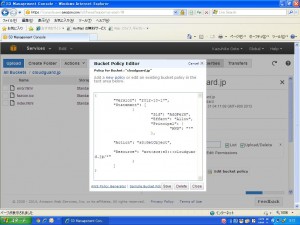
[Add bucket policy]をクリックし「Bucket Policy Editor」を開き下記文字列を入力[Save]ボタンを押します。
▼ここから入力情報▼
{
“Version”: “2012-10-17”,
“Statement”: [
{
“Sid”: “AddPerm”,
“Effect”: “Allow”,
“Principal”: {
“AWS”: “*”
},
“Action”: [
“s3:GetObject”
],
“Resource”: [
“arn:aws:s3:::cloudguard.jp/*”
]
}
]
}
▲ここまで入力情報▲
(注意)ここで「cloudguard.jp」部分は公開のために取得したドメイン名に変更して下さい。
■次に公開するための設定を行います。
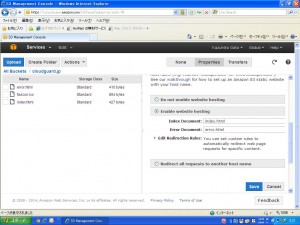
[cloudguard.jp]バケット上で右クリックしてプルダウンメニューから「Properties」を選択し「Static Website Hosting」をクリックしプロパティを開きます。
ここに表示されている「Endpoint」がブラウザからアクセスする時のURLになります。
後でDNS設定で使いますのでメモ帳などにメモして忘れないで下さい。後で参照することもできます。
今回のEndpointは「Endpoint: cloudguard.jp.s3-website-us-east-1.amazonaws.com」です。
「Enable website hosting」を選択し下記を入力し[Save]ボタンを押します。
Index Document:index.html
Error Document:error.html
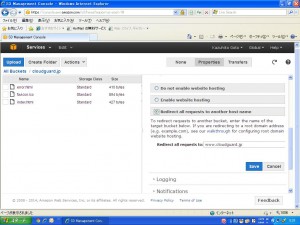
次に[www.cloudguard.jp]に来た閲覧を[cloudguard.jp]にリダイレクトする設定を行います。
[cloudguard.jp]バケット上で右クリックしてプルダウンメニューから「Properties」を選択します。
「Redirect all requests to another host name」を選択し下記を入力し[Save]ボタンを押します。
Redirect all requests to:cloudguard.jp
■公開の確認
ブラウザで下記URLでコンテンツ内容が表示されていることを確認します。
「http://cloudguard.jp.s3-website-us-east-1.amazonaws.com/」
「http://www.cloudguard.jp.s3-website-us-east-1.amazonaws.com/」
エラー画面は直接下記URLを指定して表示内容を確認します。
「http://cloudguard.jp.s3-website-us-east-1.amazonaws.com/error.html」
「http://www.cloudguard.jp.s3-website-us-east-1.amazonaws.com/error.html」
←「2-4.Amazon S3と他の無料ストレージ比較」はこちらです。
⇒次は「2-6.Amazon Route 53で独自ドメイン利用」を説明予定です。
|
|












 ペットと旅行するための総合情報サイト
ペットと旅行するための総合情報サイト