ホームページの公開ができたら独自ドメインを使って閲覧できるようにします。
独自ドメインは世界中で唯一の住所みたいなもので取得するには早い者勝ちになります。
分かりやすい独自ドメインを取得してホームページを公開しましょう。
AWSで独自ドメインを使えるようにするには「Amazon Route 53」にDNS情報の設定が必要です。
ドメインの設定を理解するにはゾーンという言葉の理解が必要です。
ゾーンとは、ネームサーバがドメインを管理する範囲です。ネームサーバはドメインとIPアドレスの管理を行ってくれます。
AWSではもう一つゾーンという言葉が出てきますので混乱しないでください。
AWSで使うゾーンとはリージョンの中の区分けされた場所を表しています。
リージョンについては「2-5.Amazon S3でホームページ公開」投稿の中で簡単に説明しています。
■DNSのゾーン設定
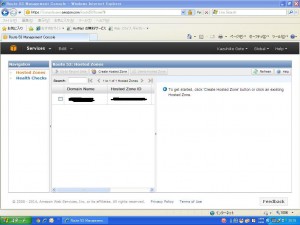
「AWSマネジメントコンソール」から「Route 53」サービスに入ります。
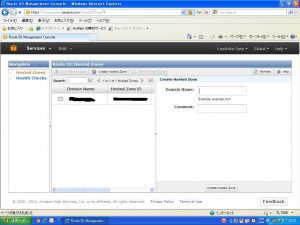
画面上部の[Create Hosted Zone]ボタンを押し下記を入力し画面下部の[Create Hosted Zone]ボタンを押します。
・Domain Name:cloudguard.jp
・Comment:backup site
■DNSのレコード設定
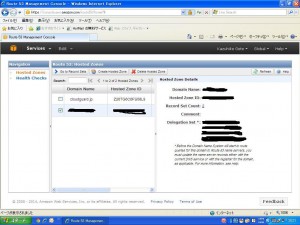
ソーン設定が終わるとレコードの設定を行います。
画面上部の[Go to Record Sets]ボタンを押すとゾーン情報が表示された画面に変わるので画面下部の[Create Record Set]ボタンを押します。
「cloudguard.jp」に関するレコード情報を登録していきます。
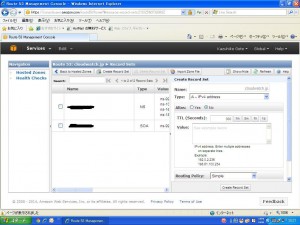
画面右に出る下記項目を入力し画面下部の[Create Record Set]ボタンを押します。
・Name: ←何も入れません
・Type:A-IPv4 address ←初期表示のまま
・Alias:Yesを選択
・Alias target: ←cloudguard.jp(s3-website-us-east-1)を選択
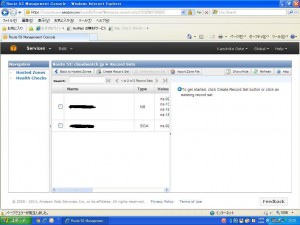
画面左Nameに「cloudguard.jp.」、Typeに「A」が入れば設定完了です。
「www.cloudguard.jp」も同じようにレコード情報を登録していきます。
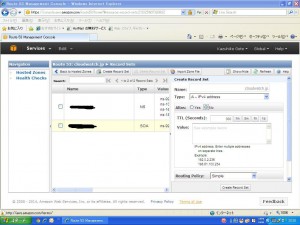
画面上部の[Create Record Set]ボタンを押すと新しいレコード入力画面が表示されます。
画面右に出る「Name:」と「Type:」と「Value:」を入力し画面下部の[Create Record Set]ボタンを押します。
・Name:www
・Type:CNAMEを選択
・Value:www.cloudguard.jp.s3-website-us-east-1.amazonaws.com
「www」はサブドメインと呼ばれるもので一般的にホームページのドメイン時に使われます。
「value」に入れた文字列は「6.Amazon S3でホームページ公開」で公開した中で説明したEndpointを使います。
画面左Nameに「www.cloudguard.jp.」、Typeに「CNAME」が入れば設定完了です。
■レジストラのネームサーバ更新
今回は「cloudguard.jp」ドメインを管理している「お名前.com![]() 」の管理画面から変更します。
」の管理画面から変更します。
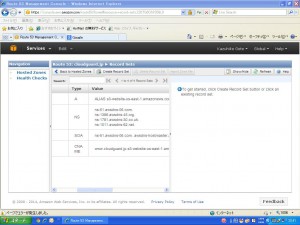
更新するネームサーバにはAWSの「Roue 53」管理画面から「cliudguard.jp」をダブルクリックしレコード情報を表示させます。
TypeがNSのレコードに設定してあるValue情報をネームサーバに設定します。
【今回のValue情報】
ns-51.awsdns-06.com.
ns-1386.awsdns-45.org.
ns-1781.awsdns-30.co.uk.
ns-1011.awsdns-62.net.
このとき、Valueに設定してあるネームサーバにはドメインの最後に「.」が付いているので「.」を除いた情報を設定します。
■ホームページ表示確認
ブラウザから「http://cloudguard.jp」と「http://www.cloudguard.jp」で閲覧したい画面が出れば設定完了です。
ただし、設定を行ってもすぐに閲覧できません。
レジストラのネームサーバ更新内容が反映されるまで数時間から数日かかります。
2~3時間後に閲覧表示確認をして下さい。
←「2-5.Amazon S3でホームページ公開」はこちらです。
⇒次は「2-7.Amazon S3に自動バックアップ」を説明予定です。
|
|









 ペットと旅行するための総合情報サイト
ペットと旅行するための総合情報サイト