ここからはAmazon Web Servicesの中心機能であるAmazon EC2で「netcommons」という国産のCMS(コンテンツマネジメントシステム)を稼働させるためのAmazon EC2インスタンス作成手順を説明します。
 |
![]()
Amazon EC2(Elastic Compute Cloud)とはサーバ、ネットワーク、ストレージ、セキュリティなどの機能を備えたインフラストラクチャー(設備くらいの意味)です。
今まではサーバ機を機能させるにはOSをインストールし、使いたい機能を備えたソフトウエアをインストールする必要がありました。しかし、Amazon EC2ではインスタンスを作成するという作業がサーバ構築にあたります。
Amazon EC2インスタンスとはAmazon EC2の中で動くサーバ機そのものと思えば理解しやすいでしょう。
それでは、Amazon EC2インスタンスの作成を行ってみましょう。
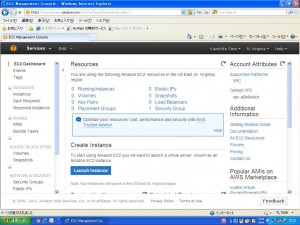
まず、AWSマネジメントコンソールから「EC2」を選択すると「EC2 Dashboard」画面が表示されます。この「EC2 Dashboard」画面でAmazon EC2の操作を行います。
AWSマネジメントコンソール画面への入り方は「1-2.AWSマネジメントコンソール」投稿を参照下さい。
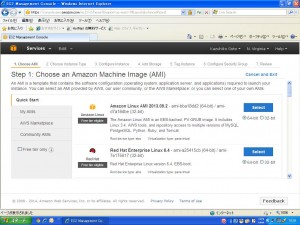
「EC2 Dashboard」画面で「Create Instance」項目の[Launch Instance]ボタンを押すと「Step1:Choose an Amazon Machine Image(AMI)」画面が表示されます。
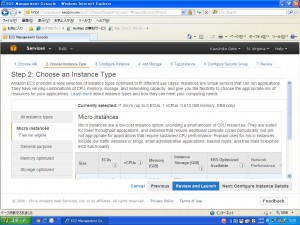
今回は無料枠を利用したいので「Amazon Linux AMI Linux6.4」の[Select]ボタンを押すと「Step2:Choose an Instanse Type」画面が表示されます。
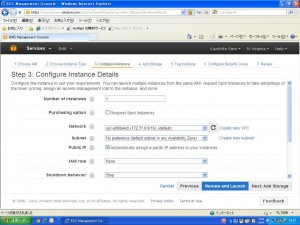
画面下部の[Next:Configure Instance Details]ボタンを押すと「Step3:Configure Instance Details」画面が表示されます。
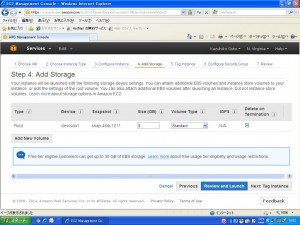
画面下部の[Next:Add Storage]ボタンを押すと「Step4:Add Storage」画面が表示されます。
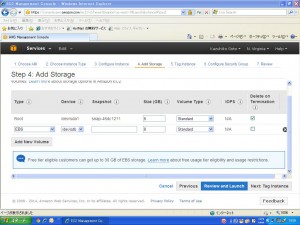
[Add New Volume]ボタンを押し「Type」に「EBS」を選択後、[Next:Tag Instance]ボタンを押すと「Step5:Tag Instance」画面が表示されます。
「Step5:Tag Instance」画面の「Value」に判別しやすい任意の名前を入力し[Next:Configure Security Group]ボタンを押すと「Step6:Configure Security Group」画面が表示されます。
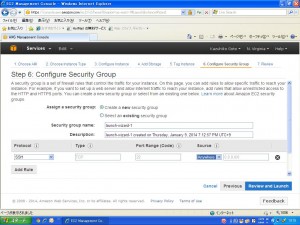
「Step6:Configure Security Group」画面の「Protocol」に「SSH」が表示されていることを確認します。表示されていない場合は[Add Rule]ボタンで追加します。
Webサーバとしてインスタンスを作成する場合は「HTTP」を追加します。
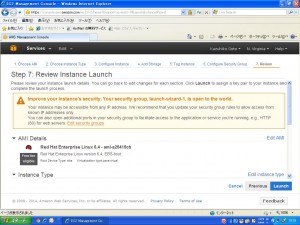
最後に[Review and Launch]ボタンを押すと「Step7:Review Instance Launch」画面が表示されますので内容を確認後、[Launch]ボタンを押します。
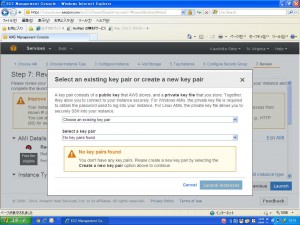
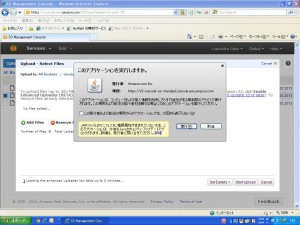
「Select an existing key pair or create a new key pair」ポップアップ画面が表示されます。
最初のセレクトボックスの「Choose an existing key pair」を「Create a new key pair」に変更し、「Key pair name」に任意のキーペア名を入れて、[Download Key Pair]ボタンを押します。
ここでダウンロードしたキーペアをパソコンに保管して下さい。このキーペアは1回しか取得できません。キーペアは再取得可能ですが、前回と同じ内容のキーペアの取得ではありませんので、過去に行ったキーペアに関連する設定を全てやり直すことになります。
ダウンロード後、[Launch Instances]ボタンを押すとインスタンスが作成されます。
←「2-7.Amazon S3に自動バックアップ」はこちらです。
⇒次は「3-2.Amazon EC2インスタンスSSH接続」を説明予定です。
|
|












































 ペットと旅行するための総合情報サイト
ペットと旅行するための総合情報サイト